TRU Moodle Static Pages Redesign
BRIEF
This small passion project originated during my time as a student at Thompson Rivers University (TRU). As a student, I frequently interacted with Moodle, TRU's internal learning management system, for various tasks such as accessing courses and resources, submitting assignments, and engaging with professors and peers. While Moodle's functionality is straightforward and comparable to other platforms like Blackboard used in other universities and colleges, however, I believe there is ample opportunity to refine and enhance its current user interface.
For this case study, I focused on designing the dashboards, which is the main navigation within Moodle. I have analyzed the existing UI and proposed modifications and improvements to enhance the user experience. Currently, I have completed six static pages as part of this project, and my intention is to continue working on it by completing the sub-pages.
PROJECT INCLUDED
UX Research | UI Design | Web Design | Visual Communication
OVERVIEW OF EXISTING MOODLE’S WEB INTERFACE
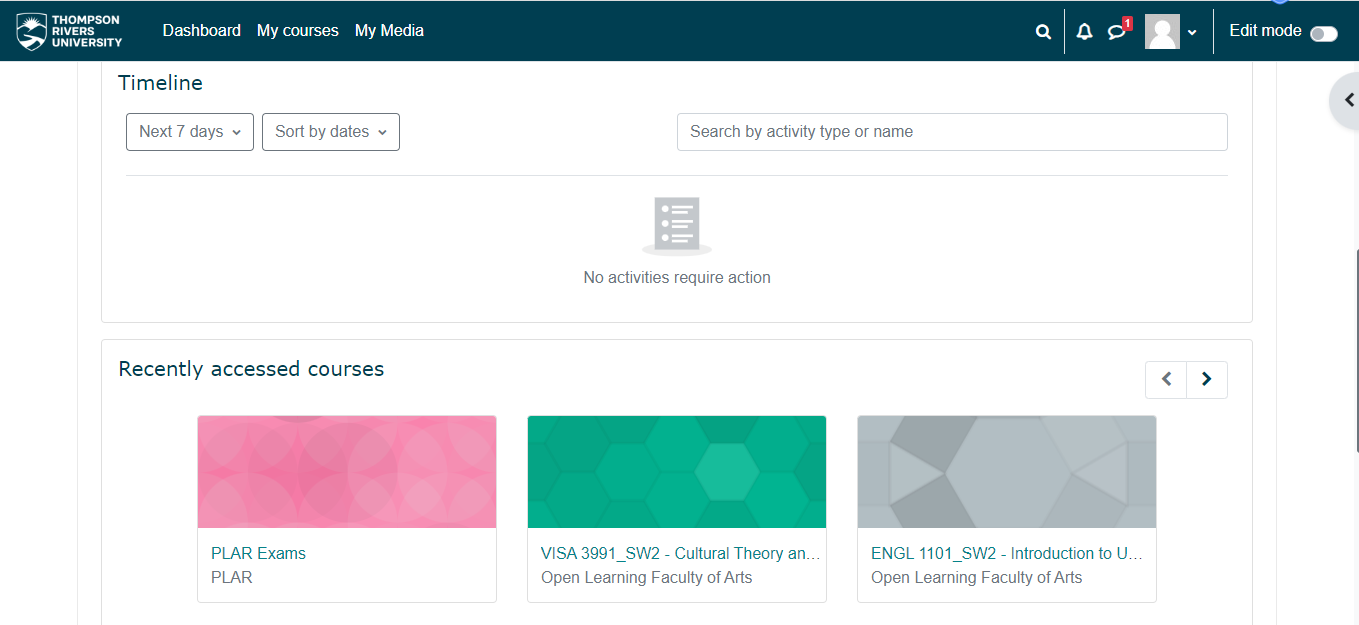
This is an overview of the current Moodle home page after logging in. As you can see, the interface lacks design elements, and the information hierarchy is not clear. The information is not properly organized and displayed, which can make it challenging for users to quickly find what they need.
ANALYSIS OF EXISTING STATIC PAGES
A couple of problems that I have identified:
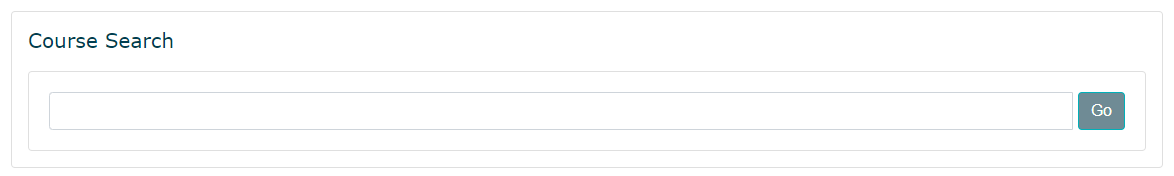
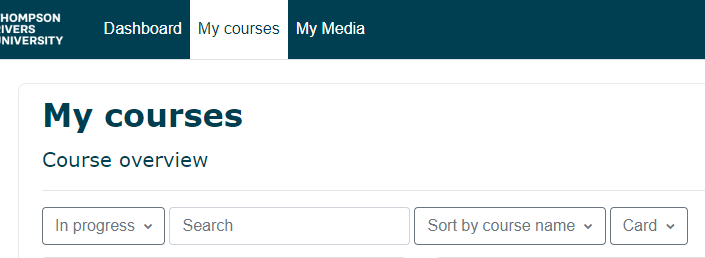
1. There are 3 boxes around the course search bar which are not necessary and making it look quite cluttered.
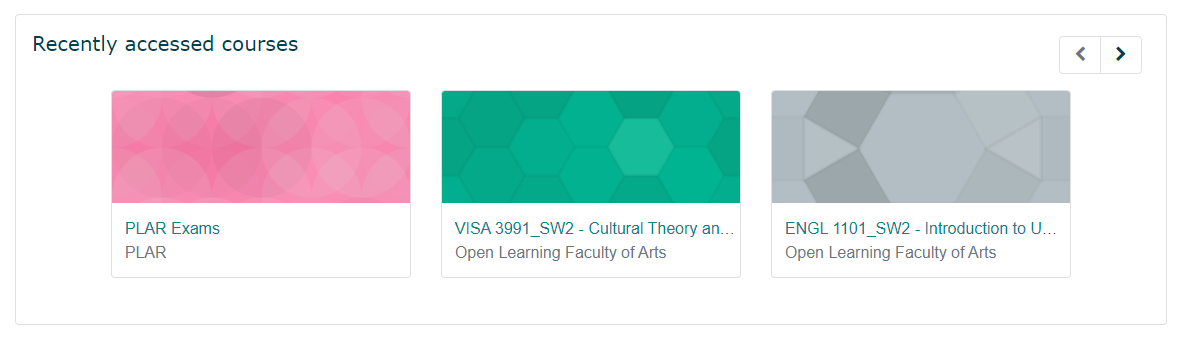
2. Currently, each course is represented by a large rectangle with irrelevant colors, which can be distracting and not provide meaningful information to users at a glance. The most important information for courses, such as the name, code, and progress, should be emphasized instead.
3. There are inconsistent icons displayed in the upper right corners of the interface. The icons vary in size and style too.
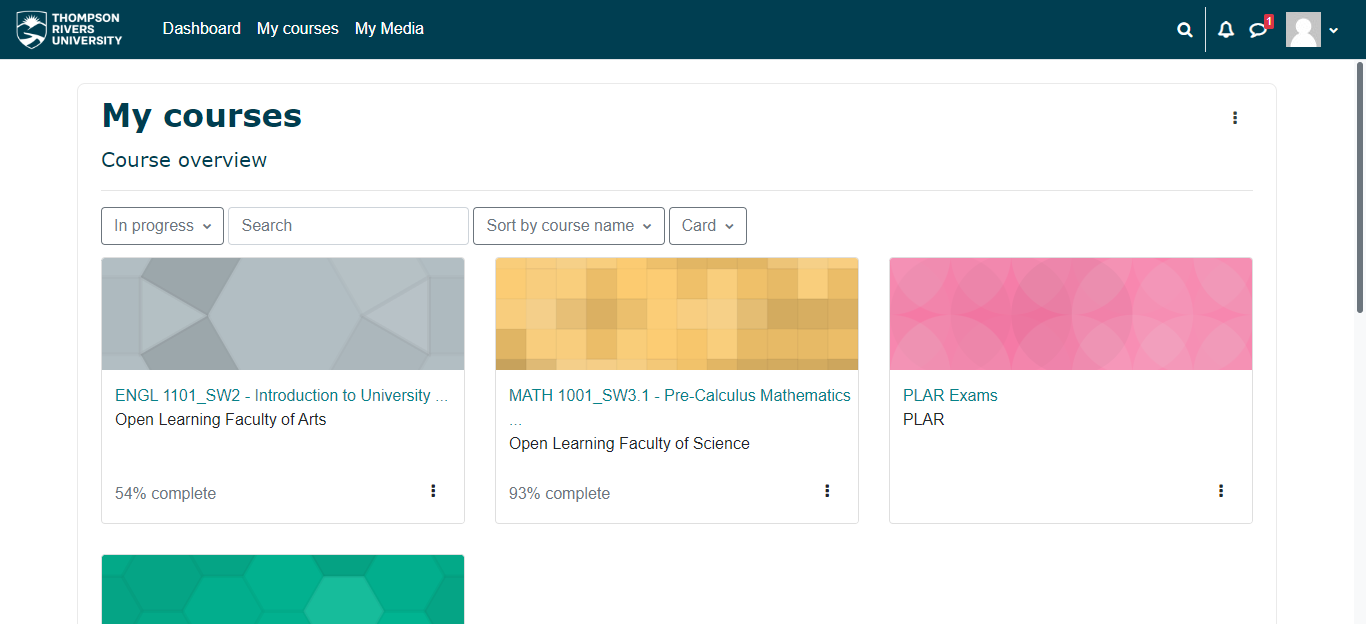
4. After clicking “My courses”, users are directed to the course overview section. However, the presence of “My courses” in the header, as well as the repetition of "My courses" and "Course overview" in the section itself, can be redundant.
5. Search bar under My Courses is placed between two drop-down menus which is not intuitive or user-friendly.
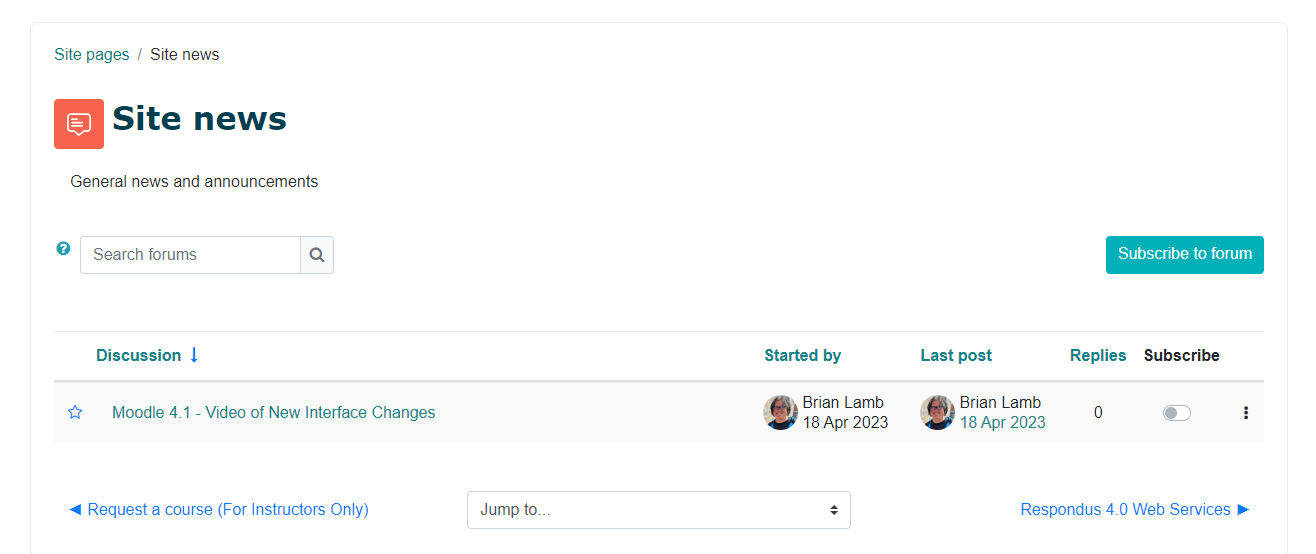
6. Another area that requires attention is the "Latest Announcements" section, where there is repetition in the displayed information. Specifically, the presence of two "Site News" items, as well as the inclusion of "General News and Announcements," creates unnecessary redundancy.
Moreover, when landing on this page, the lack of visual clarity and inconsistent use of colors for clickable elements can make it confusing for users to determine where to click. There is a mix of links, buttons, drop-down menus, and arrows, all presented in different colors and styles.
Also, there is currently only one topic visible, and it is unclear how to access or view the rest of the topics. This limitation prevents users from easily accessing the full range of discussions and announcements available on the platform.
There are several areas in which the static pages of the Moodle platform can be refined and further developed. From information hierarchy to high-fidelity user interface design, there is ample room for improvement.
INFORMATION ARCHITECTURE (IA)
LOW - FIDELITY WIREFRAMES
First version of wireframe
Second version of wireframe
Brand Guideline & UI Kit
HIGH - FIDELITY PAGES REDESIGN & ANALYSIS
“Dashboard” Redesign
This is the dashboard that appears after logging into the Moodle system. The TRU header and footer have been retained to maintain consistency with the university's branding. The existing Moodle dashboard consists of three sections: "Latest Announcements," "Timeline," and "Recently Accessed Courses." In my redesign, I have kept these three main sections while also introducing a calendar and upcoming activities section. The calendar is essential for tracking progress and marking important dates, while the upcoming activities section allows for easy access to information about events, webinars, workshops, tutorials, and other activities that students may be interested in.
Furthermore, I have renamed the "Timeline" section to "Completion Progress," which now displays the progress of each course. Instead of only one announcement being shown, three topics from the "Latest Announcements" section are displayed on the dashboard.
In terms of aesthetics, I have added some 2D illustrations to give the dashboard a vibrant and engaging feel.
“Dashboard” Redesign
“My Courses” Redesign
"My Courses" is an important page that includes all ongoing and completed courses. The objective is to present a concise overview by listing all courses on this page.
To enhance usability, two sorting options have been implemented: sorting by progress or date, and sorting by course name or most recently accessed. Users can select their preferred sorting method through two drop-down menus. Additionally, a search bar is always available for easy course navigation.
To improve visual organization, courses belonging to the same subject area are assigned the same color. For example, courses like VISA3991 and VISA1101 would share the same color since they are both under the subject area of VISA. This color distinction helps users quickly identify courses by subject. Moreover, each course includes a progress bar and a percentage indicating the user's progress within that course. Users can click on each course to access more detailed information and materials.
“My Courses” Redesign
“My Media” Redesign
Since the screenshot provided does not display any content or provide information under the section "My Media", it is unclear what specific content should be shown in this section. Therefore, a redesign for this page was not conducted. However, to ensure consistency throughout the user interface, the buttons and drop-down menus have been modified to align with the redesigned pages.
If more information becomes available regarding the intended functionality or purpose of the "My Media" section, further design improvements can be implemented.
“My Media” Redesign
‘Recently accessed courses” Redesign
This page, called "Recently Accessed Courses," is designed to display only the courses that have been accessed recently, excluding completed courses. The overall design and layout of the "My Courses" page can be applied to this page, ensuring consistency throughout the user interface. However, the content displayed on this page will be slightly different, showing only the courses that are currently being accessed.
‘Recently accessed courses” Redesign
“Completion Progress” Redesign
The section previously known as "Timeline" has been renamed to "Completion Progress." This page now incorporates a Gantt Chart system that enables students to track the progress of their assignments, projects, exams, and other coursework. The Gantt chart provides a visual representation of the timeline and helps students manage their tasks effectively. The Gantt chart should ideally be editable, allowing students to customize it according to their specific needs and preferences. This flexibility allows students to organize and visualize their academic journey in a way that suits their individual learning style.
“Completion Progress” Redesign
“Latest Announcements” Redesign
In this forum-based page, which showcases site news and general announcements, improvements have been made to enhance the user experience and visualization. The previous version displayed only one topic on the entire page, leading to a lack of information and limited engagement.
In the redesign, each box now contains essential details, including the topic creator, a brief summary of the topic, the date and time of the post, and information about other participants. This additional information allows users to quickly grasp the context and relevance of each topic. A sorting feature has also been implemented, enabling users to arrange topics based on their preferences, such as by date or by popularity. Additionally, a search bar has been added to discover specific topics or keywords.
“Latest Announcements” Redesign
OUTCOMES
While studying at TRU, I used Moodle frequently and noticed its interface could get some improvements. To start the redesign, I sought inspiration from successful dashboard designs and conducted thorough research on learning management systems. By combining my own insights and thoughts, I developed a more effective and visually appealing version of Moodle's interface.
Engaging in the process of redesigning was a rewarding experience for me. It allowed me to identify and resolve noticeable issues and improve user interfaces. I enjoyed the challenge of finding solutions and I look forward to taking steps to improve the overall user flows in the future.